現在要來學習如何製作一個表格,並且對其文字粗細加工,還有邊框的變換以及表格的樣式改變。
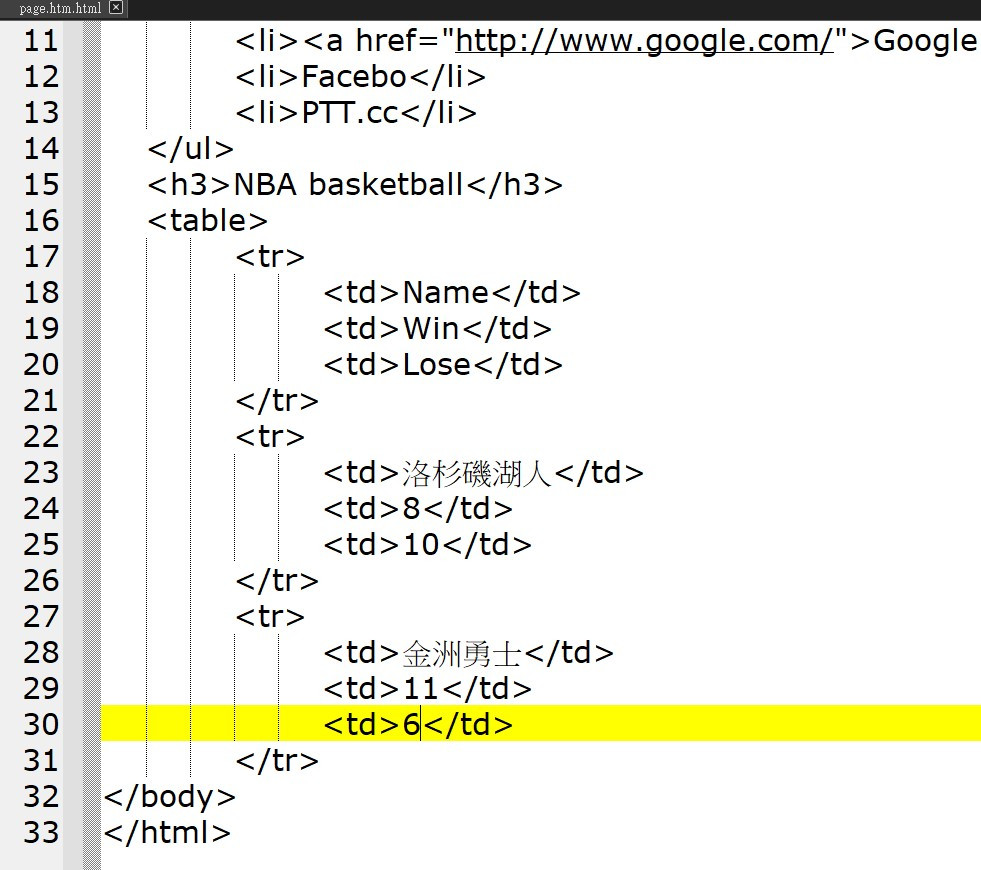
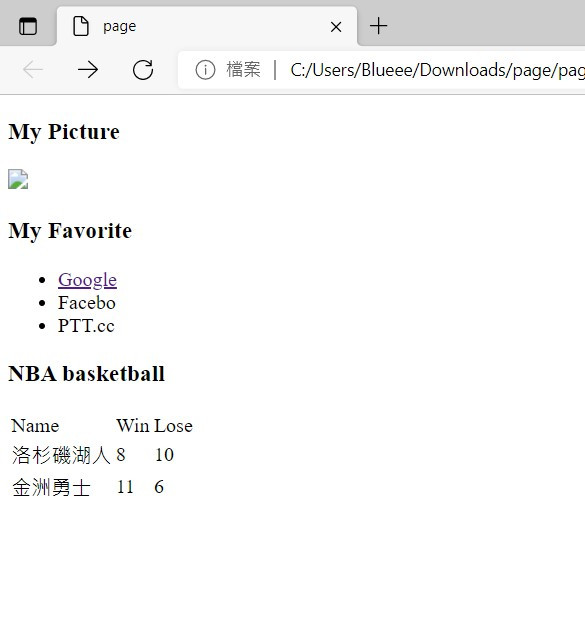
首先我們先打出一個文字排出來的表格,用table這個標籤代表我們要建一個表格,用tr標籤代表幾行數,用td標籤代表有幾個欄位。
做出來會是這樣子
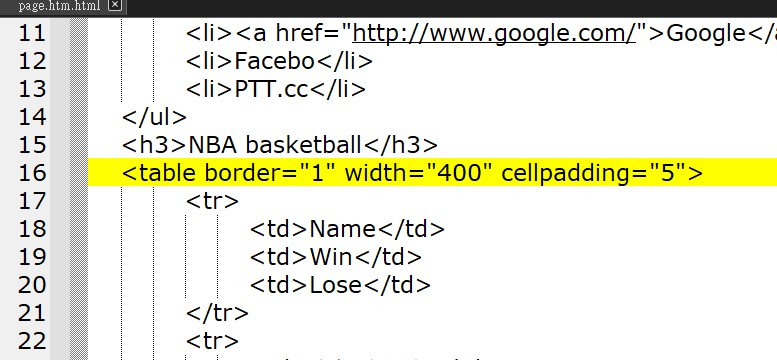
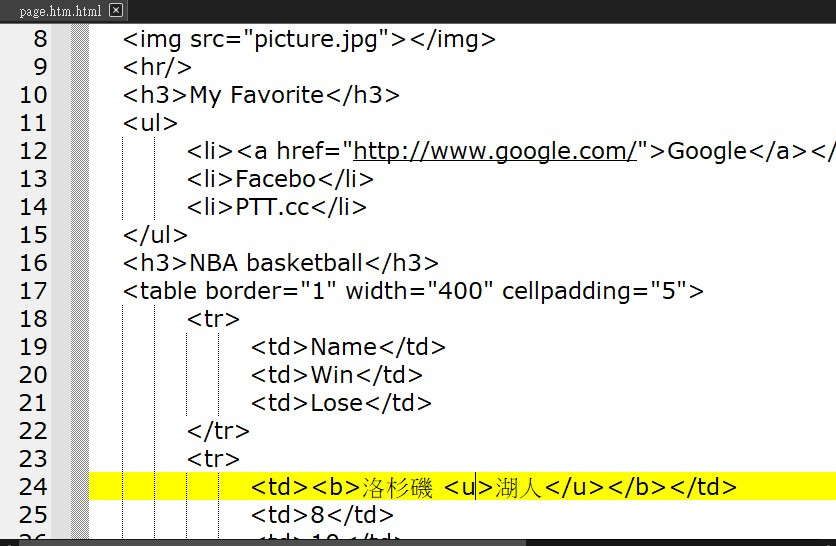
接著,我們要把表格的格線顯示出來,只要在table裡面增加border屬性,格線的預設值是0,我們把它改成1,然後用width設定表格的寬度,我們設成400象素,再用cellpadding讓表格裡面的文字跟格線離遠一點。
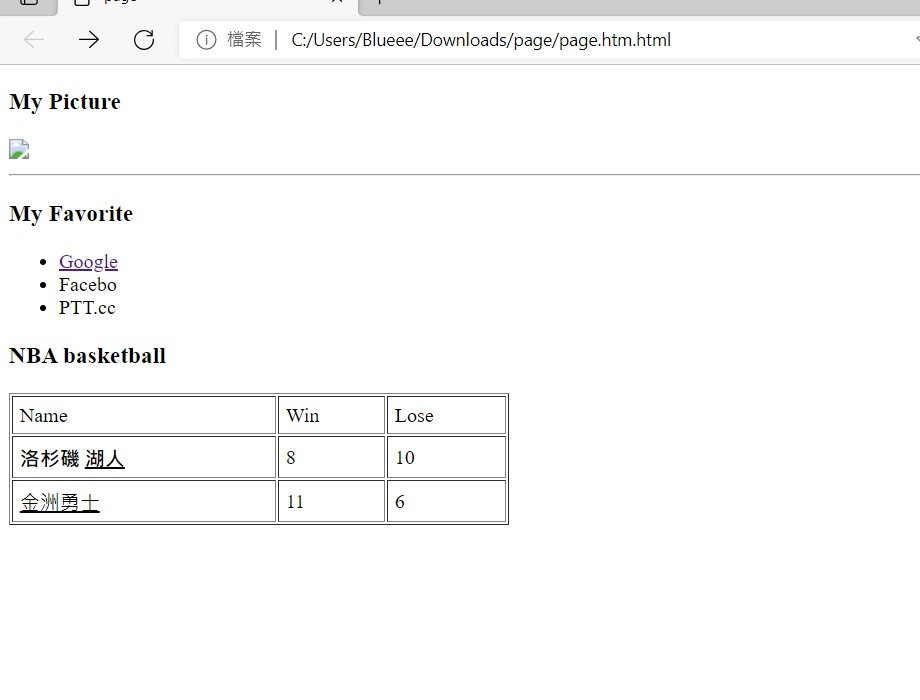
接著我想要讓文字加粗,使用b標籤包著想要加粗的文字即可,然後u標籤可以使文字加底線,像我這樣兩個屬性用在一起也可以,然後第9行的hr標籤是讓圖片下方文字中間有一條分隔線出來。
目前網頁會長這樣子: